Kallidus Learn maximum launches for eLearning
Company
Kallidus are a B2B SaaS provider in the HR and Learning & Development space, that aim to unleash the potential in people through the use of their recruitment, learning and performance software.
Product
Kallidus Learn is a learning management system, which is adopted by organisations to provide continual learning opportunities for their employees as well as remain compliant on mandatory training for their industry.

Kallidus Learn
My role
Lead UX designer
The team
I worked in a cross-functional team including a product owner, UI designer, front end and back end developers.
Key responsibilities
- User research
- User journeys
- Prototyping
- User testing
The challenge
We had received feedback from our customers that some of their employees were passing eLearning courses by brute force rather than knowledge learnt. Employees were able to do this by completing the online test element again and again until they worked out the correct answers by process of elimination, since the system allowed them to try retaking the test as many times as they liked.

Course details page where learners could take the eLearning an unlimited amount of times
The project goals
Reduce the amount of course completions that were not genuinely from knowledge learnt.
Approach
This project followed a traditional user centred methodology by understanding more around the problem through user research, ideating, and then testing those ideas through user testing.
Summary of steps
User research
I conducted research interviews with 4 administrators from different customers. I worked with the customer success team to reach out to these customers and get them involved in the sessions.
From this research I understood more about the problem and was able to start drafting some user journey maps.
User journeys
I used Omnigraffle to document a user journey map, which is a low fidelity design of the different steps involved in the journey for all three personas that are involved - the administrator, the learner and the manager.

I reviewed this with the cross-functional team to get feedback. Diagrams such as user journey maps are a great conversation starter as everyone is immediately on the same page, and some fruitful conversations were had which highlighted implications and dependencies with other areas of the system that I hadn’t yet considered.
With this feedback I refined the user journeys and went on to pull together an interactive prototype that I could use in user testing.
Prototyping
I built an interactive prototype using Axure so that I could test the design with real users.

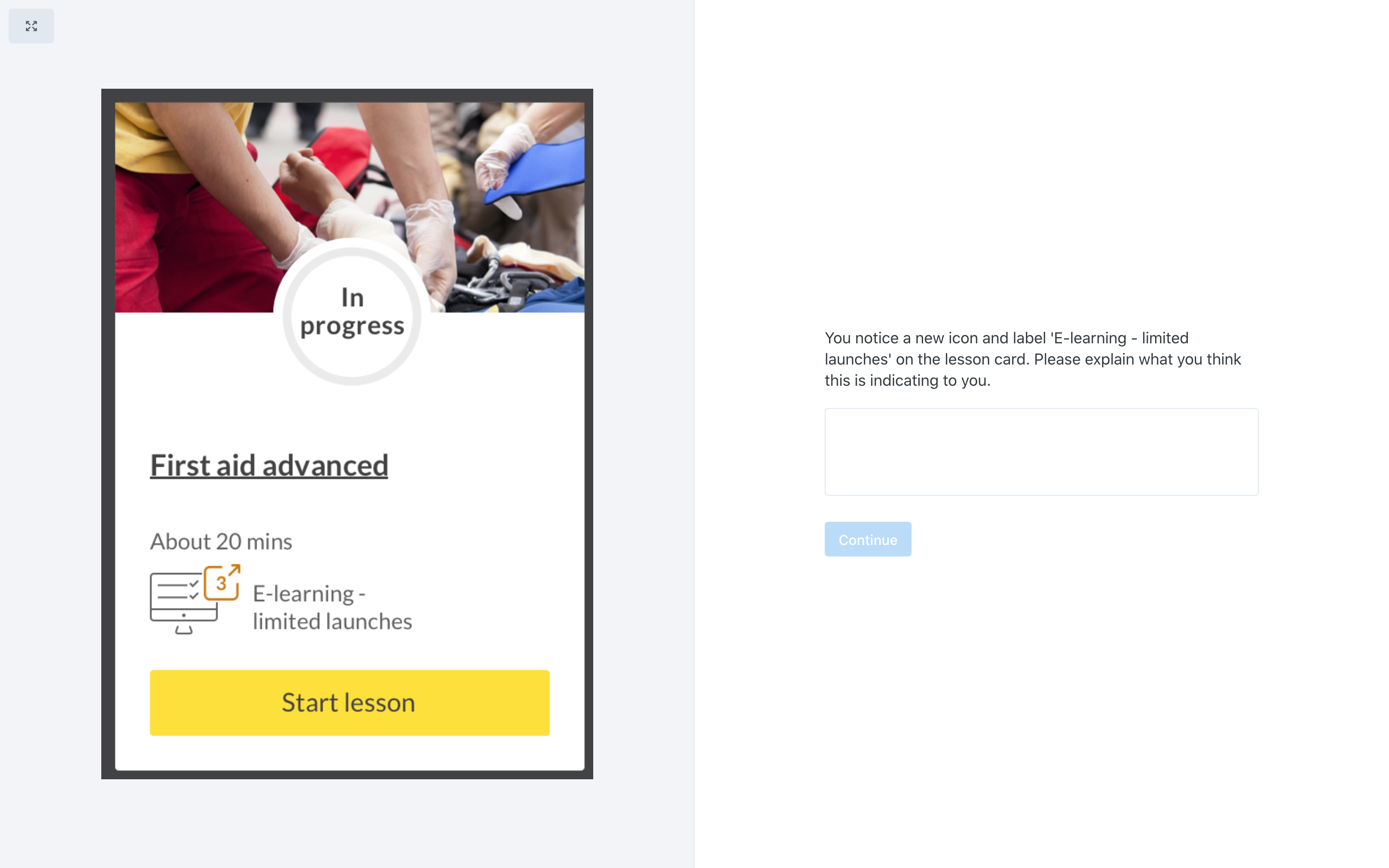
User testing
This project was very tight on time to get developed so only a few moderated user tests were conducted using the testing script and interactive prototype.
Due to this I also ran a number of unmoderated tests so that we could get a greater amount of feedback in a short space of time. I ran these unmoderated tests through Usability Hub, this helped us refine the copy we were using, as we uncovered some confusion in the moderated in person tests. We pitched three versions of the copy against each other to see which one came out on top.

I refined the prototype based on all the feedback received.
Implementation
I worked closely with the developers when building the functionality in the system.
Conclusion
The new functionality has recently been released and adopted by our customers.

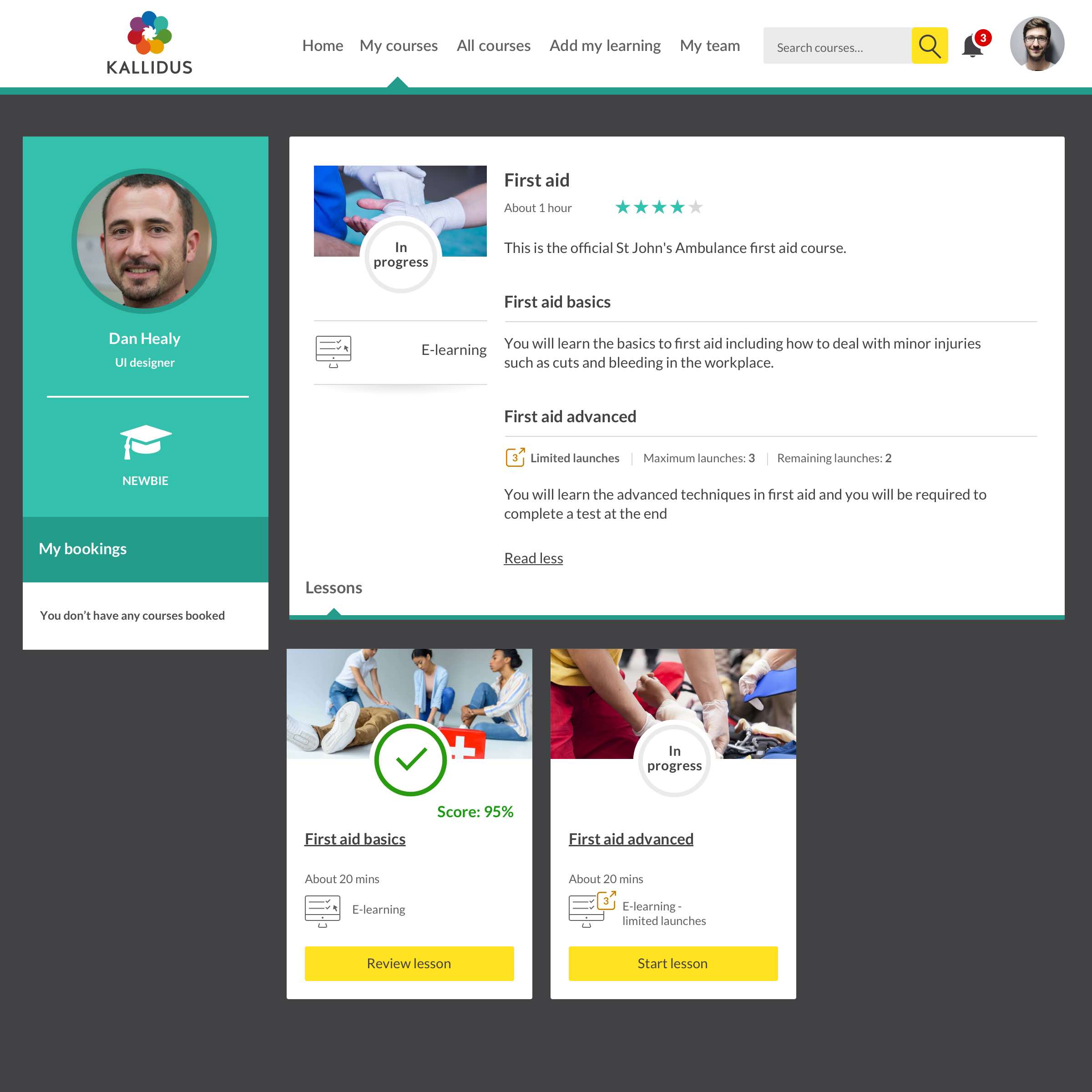
Course details page where learners could only take the eLearning a limited amount of times