Vodafone Global
My role
UX designer
The team
I worked alongside a team including another UX designer and lead UX designer, as well as a digital strategist at BAE Systems Applied Intelligence. We worked closely with stakeholders within Vodafone and with our partners EngageSciences, Adobe and Digital Detox.
My responsibilities
- User needs
- Information architecture
- User journeys
- Wireframing
- Prototyping
The challenge
Despite innumerable visits, the Vodafone.com site had a high bounce rate (76%) with just a small amount of referred traffic to the local market websites (0.68% click through). There was opportunity for Vodafone.com to act as a content-driven centralised hub and a much busier traffic driver for the local markets. The site was not optimised for mobile, which represented 84% of traffic, so this presented a huge opportunity for improvements in the user experience.
The project goals
Transform the Vodafone.com site to a far more exciting and engaging experience, while also driving traffic to local market sites where appropriate. Encourage more regular visits and longer interactions to help build a stronger digital relationship with customers.
We came up with a list of goals for the project:
- Reduce bounce rate
- Increase traffic to local market sites
- True personalisation
- Increase dwell time (through rich content, media and social)
- Design to mobile first strategy
Approach
The Vodafone.com website was a content heavy website, so we focused on developing an intuitive information architecture and implementing a mobile-first atomic design which allowed for personalised content through technologies such as EngageSciences and Adobe Experience Manager.
User research
Through the current website analytics we were able to learn more about the users and could appreciate that most people were visiting the site by mistake, actually expecting to visit their local market site to find out about products and services in their country. This lead us to develop an intrusive country redirect module for first time visitors to help them reach the content they wanted.
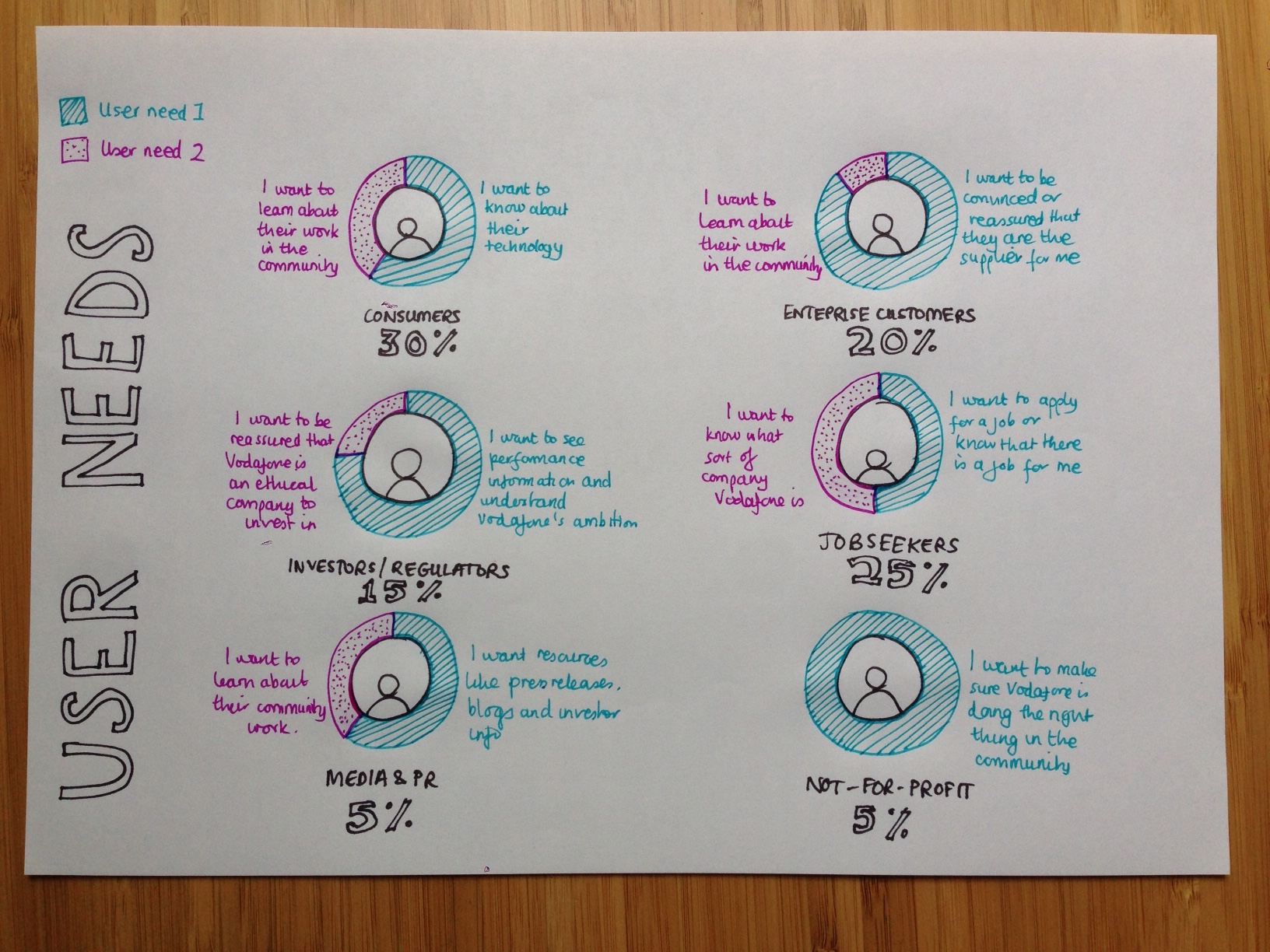
We needed to understand customer segments to get a holistic view of the visitor types and ensure the navigation, design and content was tailored for these audiences, so that we could guarantee engagement.

Information architecture
We performed a card sorting exercise on the entire content catalogue to group content on the site and create a new high level information architecture. This was further refined through client workshops.

User journeys
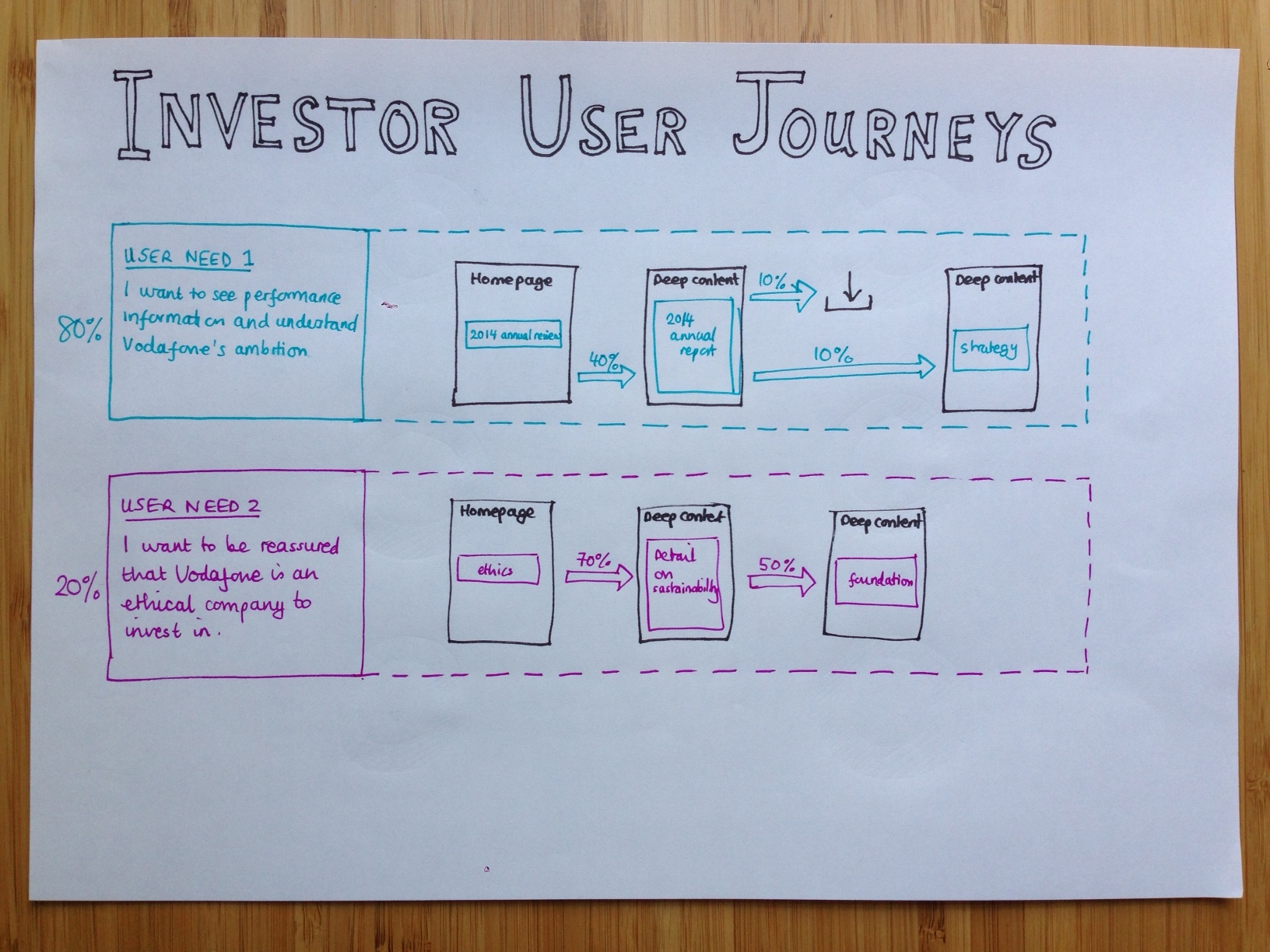
Facilitating a planning session with the client, to gather requirements for each of the screens we were going to design, allowed us to produce user journeys for each customer segment.

Sketching and wireframing
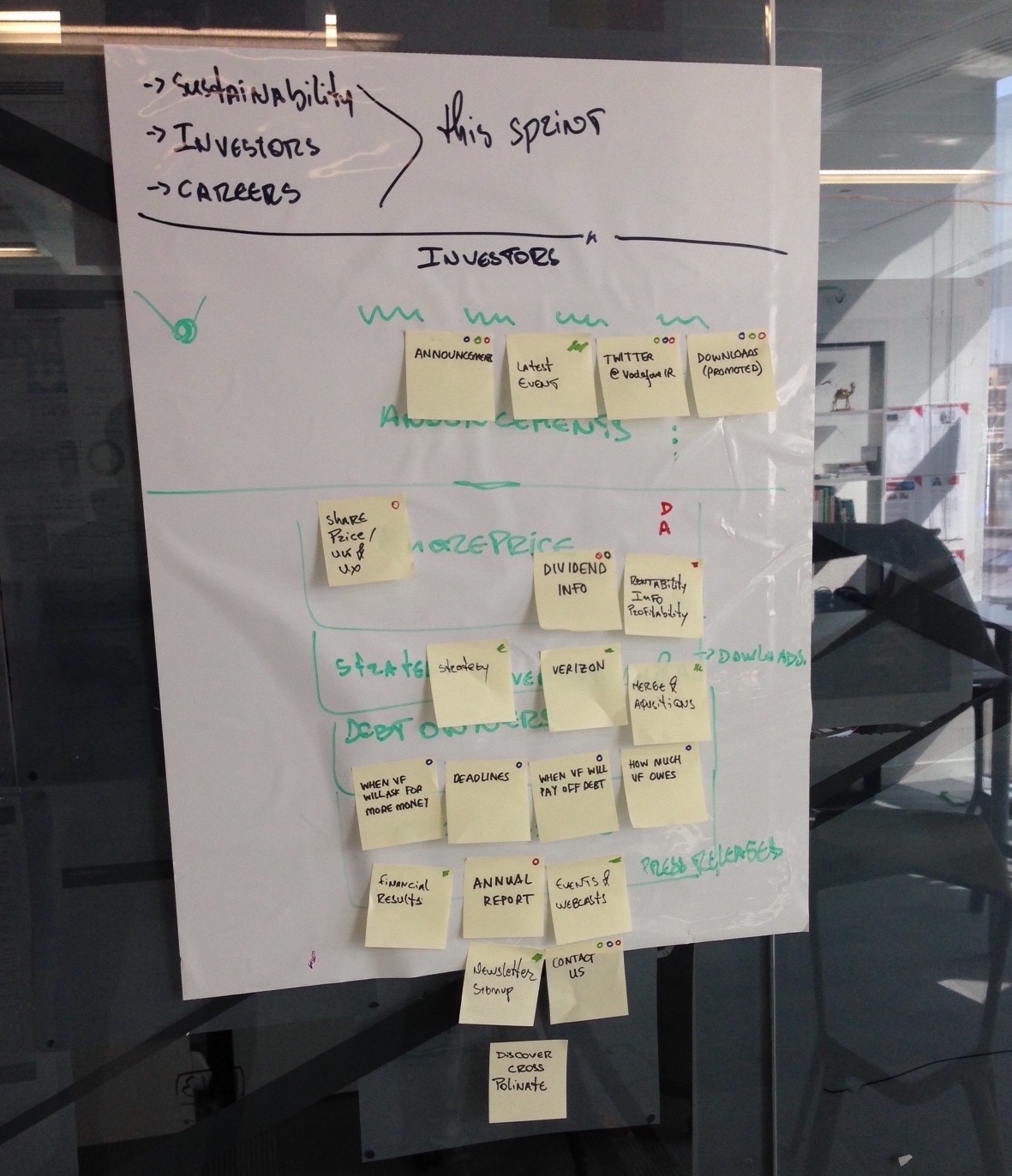
The user journeys we had produced helped us structure and prioritise content on the page for the different users. We performed whiteboard exercises to gather all the content that sat on each page, and created high-level page layouts. This then informed the re-usable and responsive modules that we would be designing on the pages.

We developed a responsive modular system using both Omnigraffle and an interactive Axure prototype and designed page templates for the home page, six landing pages, and detail pages. This then gave Vodafone a framework within which they could develop and expand the site to meet their content needs.
Client workshops
We presented our thinking and work in regular client workshops with the developers (Digital Detox) that allowed us to work in an agile way and incorporate feedback in a timely manner.

Conclusion
Designing from a mobile first and atomic design methodology allowed us to produce an extensible design framework for Vodafone that will be able to meet their content needs in the future. We took a user-centered design approach which allowed us to focus on the needs of each of the customer segments and therefore surface relevant content to these users to engage them in the site. It was these customer segments and our modular design system that Adobe Experience Manager were able to leverage in order to present personalised content to each user visiting the site.